Blocks
Paragraph
A simple text block to display formatted texts. Available formatting: Bold, Italic, Link. Press ENTER to create a new paragraph. SHIFT + ENTER breaks to the next line in the current paragraph.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
List
Just an unordered List.
- List Item 1
- List Item 2
HTML
Here you can insert any HTML code. Please use with caution or better ask a programmer for help.
Custom HTML
Shortcode
Shortcodes is a deprecated wordpress method of including blocks. For example, forms are embedded in this way. The corresponding shortcode can be found on the form page in the admin area.
https://db-eco.us/wp-admin/admin.php?page=wpcf7
Contact Person
This block renders a contact person that can be selected in the sidebar on the right. Contact persons are maintained in the admin area.
https://db-eco.us/wp-admin/edit.php?post_type=dbec_contact
Event Teaser
This block represents the most recent 3 – 4 events as teasers. Events are created and managed here:
https://db-eco.us/wp-admin/edit.php?post_type=dbec_event
Event Details (only on event pages)
This block automatically displays the title, description and meta data of an event (date, time, location, categories) in a pre-formatted way so that this information does not have to be entered twice. This block ONLY works correctly on an event page.
List Events
This block creates a dynamic list with filtering, sorting and pagination. In the frontend, matching teasers / linked cards to events are then dynamically loaded and displayed.
Vacancies
This block represents 3 – 4 teasers with links to external pages about job postings. These are either created in the admin area under “Vacancies” and / or loaded via XML interface.
Contact Form
Here you can embed a form that you link by ID (from the shortcode, e.g. id=”120″). Please enter only the number itself in the “Form ID” field.
Breadcrumbs
Automatically displays the breadcrumbs, i.e. the path in the page tree, to the current page.
Social Sharing
Creates a block, with buttons to share the current page on LinkedIn or by email. The corresponding texts for the email and the text of the LinkedIn posting are stored in the admin area under “Theme options”.
File Download
With this you can create a download link for which you can select / upload a file from the Media Library.
Line
Just a simple, thin, black line 🙂
Base Button
A button that links to internal or external (indicated by an icon) pages. The appearance and alignment can be set in the sidebar on the right.
List Posts
This block creates a dynamic list with filtering, sorting and pagination. In the frontend, matching teasers / linked cards to news / posts are then dynamically loaded and displayed.
List related pages
This list represents links to all pages on the same level to the current page. If necessary, the subpages can also be shown or hidden.
Related Posts
Automatically creates 3 – 4 linked cards, which are the matching posts / news to the current post. Use only on post pages.
Related Pages (Cards)
Automatically creates 3 – 4 cards linking to pages on the current layer.
List Child Pages
Automatically creates 1 – 4 cards linking to subpages of the current page. Only useful if there are subpages at this location.
Available Categories
Automatically creates buttons (with pill design) that name all categories used in posts. Clicking on these buttons takes you to the news overview page, where the filtering of news / posts is pre-filtered according to the button.
List Cards
A wrapper for base cards, which automatically displays them in a matching grid. Here please create base cards manually as child blocks.
Base Card
Herewith an optional linked Base Card can be created manually. The following contents are defined by the editor: Image, Link, Link target, Texts like Dateline, Headline and Copy. All texts are optional, but at least a headline is recommended for a nice layout.
The base card should ideally be embedded in a layout column with a width of 3/6 or 2/6.
News
This block automatically displays the latest news / posts as linked base cards. The order corresponds to the publication date.
Post Header
A block for post / news pages that automatically displays the title, the linked categories (as buttons) and the publication date.
Module Overview
Sub-Headline
A simple, pre-formatted subheadline.
Sub-Headline
Centered Headline
A headline with the DB Pulse. It is always centered and can optionally be faded in with an animation as soon as users scroll to the corresponding position.
Animated Headline
Static Headline
Gallery
A simple gallery that displays different types of slides.
Slide Person: A slide to introduce e.g. a person or similar content. The element contains two text fields, an optional button and a white box for a quote. The background can be an image or a video. The video can be played within the slide or in the lightbox after click.
Slide Image: This element contains only one image.
For both slide types it can be optionally set that the image is displayed enlarged in the lightbox when clicked.
Name
“Quote”

Optional Caption
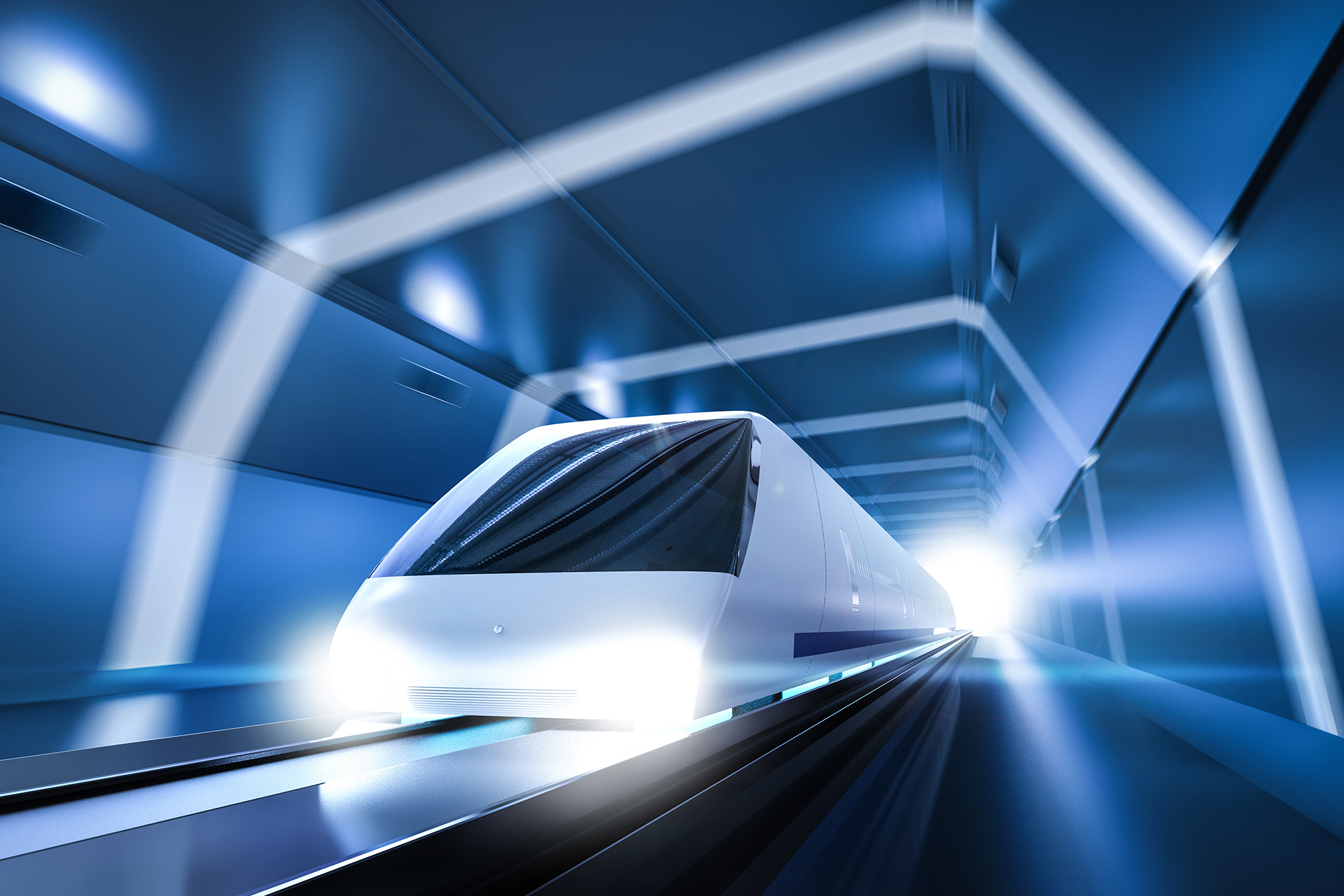
Header Gallary
This block, similar to the regular gallery, is intended for use as a page header only. Here only the slide type “Slide Header” is available, which contains image or video as background, as well as a headline with DB Pulse and a subline. For the slides, various options are available in the sidebar.
Note: The same height must be selected here for all slides.

Headline
Optional Sub-Headline
Headline
Optional Sub-Headline
Counter Facts
A special block to display animated numbers with a label. The numbers are entered as “Slide Fact” sub-blocks.
- OO0
- OOO0
Figure
A block to display an image with optional caption. Additional settings in the sidebar: When clicked, the image can be enlarged in the lightbox.

Image Banner
Similar to the Figure block, but here the image is automatically set to a fixed, very wide aspect ratio.

Text Image Teaser
A teaser with image, headline, text and optional button. The layout is basically predefined, but you can choose on which page the image should be displayed.
Video
Similar to the Figure block, this embeds a video. For this, an mp4 video must be uploaded to the media library. The video will be played either on the page in a plain player or in the lightbox, depending on the setting (sidebar).
Note: not suitable for YouTube
Icons with Text
A block to insert graphics with captions (headline, subline) in a given layout. The images (preferably SVG graphics) must be loaded into the media library.


Audio Player
A simple audio player with optional label. For this, an audio file must be placed in the media library.
Note: please use a file format that is suitable for all common browsers!
Optional Label
YouTube Embed
This adds a YouTube embed player to the page. Just enter the ID of the YouTube video. The player is automatically wrapped by the DB Consent Managment.
Note: Due to the consent management, the video is only visible in the frontend if you are NOT logged in to the WordPress admin and the consent layer is basically activated on the page.
Accordion
A classic accordion to hide content on the page and show it when the title bar is clicked.
Accordion Item: Contacts – Allows only the already known Contact Person block as content.
Accordion Item – Allows most important text and image blocks as content.
Accordion Item: Numbered – Here you can enter a numbering for the title bar manually. Allows text and image blocks as content.
Accordion Item: Text Image – Provides a ready-made layout for a text-image combination.
Accordion Item FLEX – Here you can create any layout with columns using Layout Container and Column and fill it with any content. Note: Use with caution, as multiple nested content can quickly appear confusing in the CMS editor.
ContactsLabel
Item
01Numbered
Paragraph
Text-Image
Paragraph

Item Flex
With Layout Container
Iframe
Embeds an ordinary HTML iframe.
Note: use only with caution. Better ask a programmer first.
Posts / News / Projects
A block for displaying links to any posts and projects as base cards. The selection and configuration can be done via the complex settings in the sidebar.